Using the internal tools
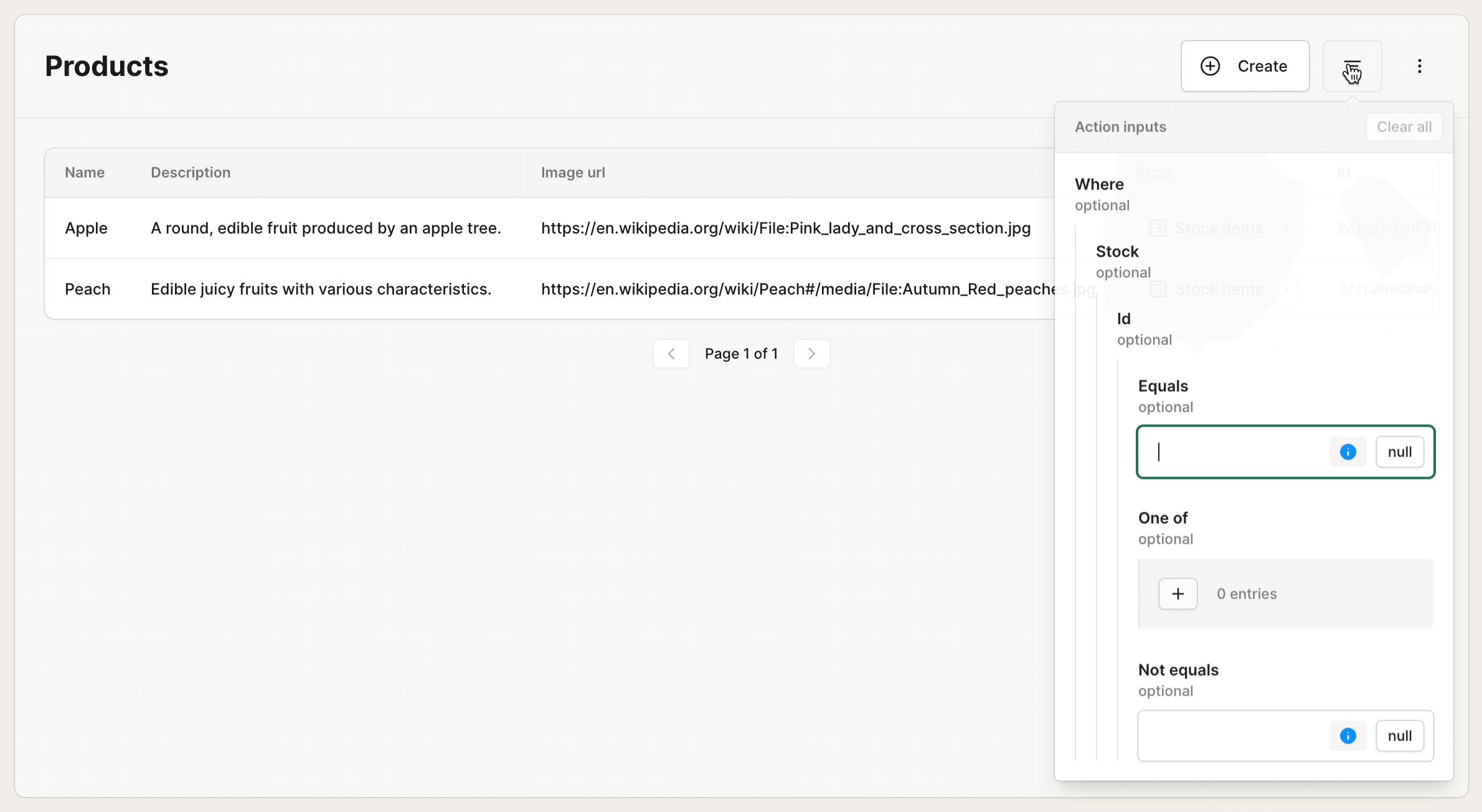
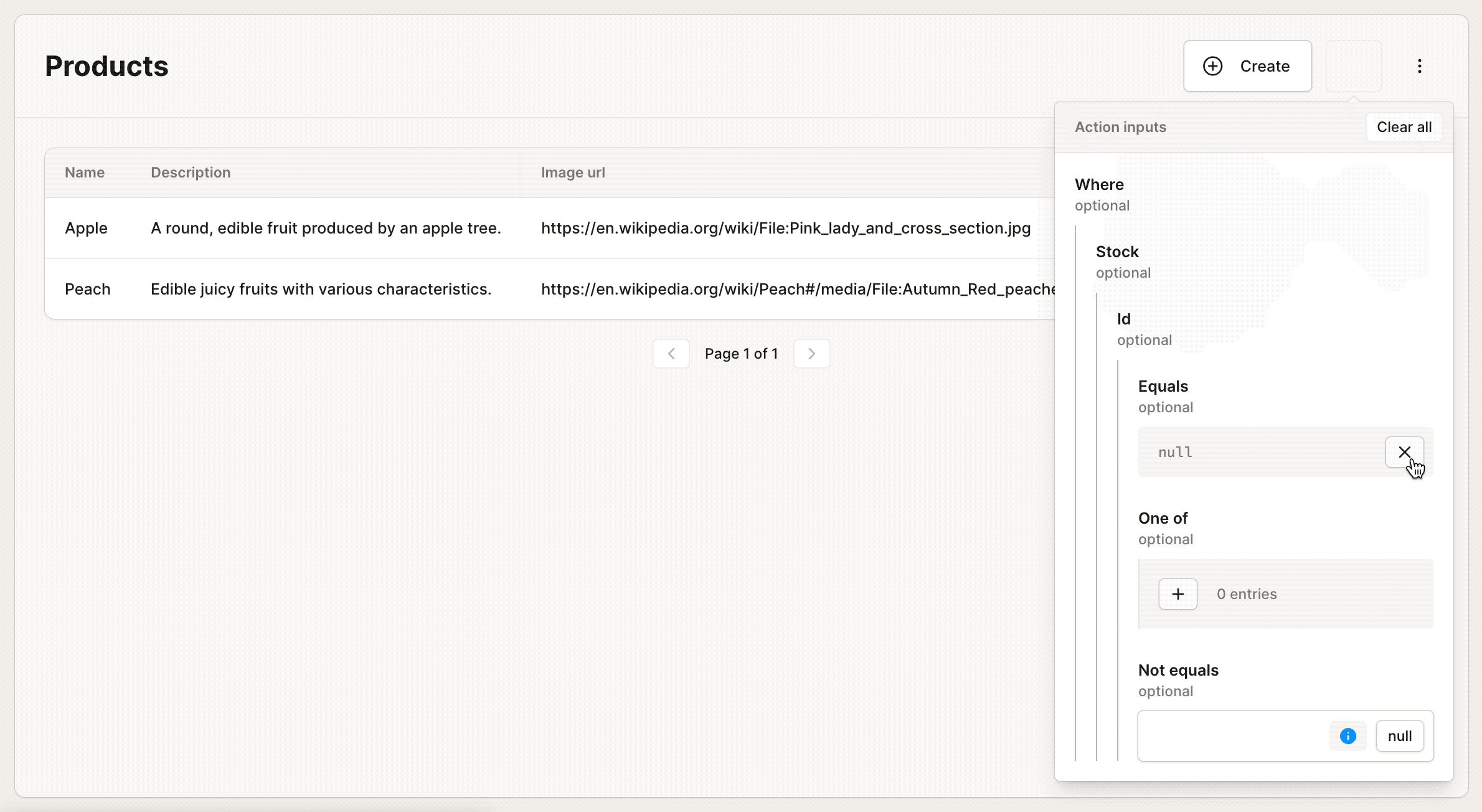
A common use case for an inventory management system is to list products that have no stock. To do this, we can add stock.id as an input to the listProducts action. It generates a panel that let's you set input values.
model Product {
fields {
...
stock StockItem[]
}
actions {
...
list listProducts(stock.id?)
}
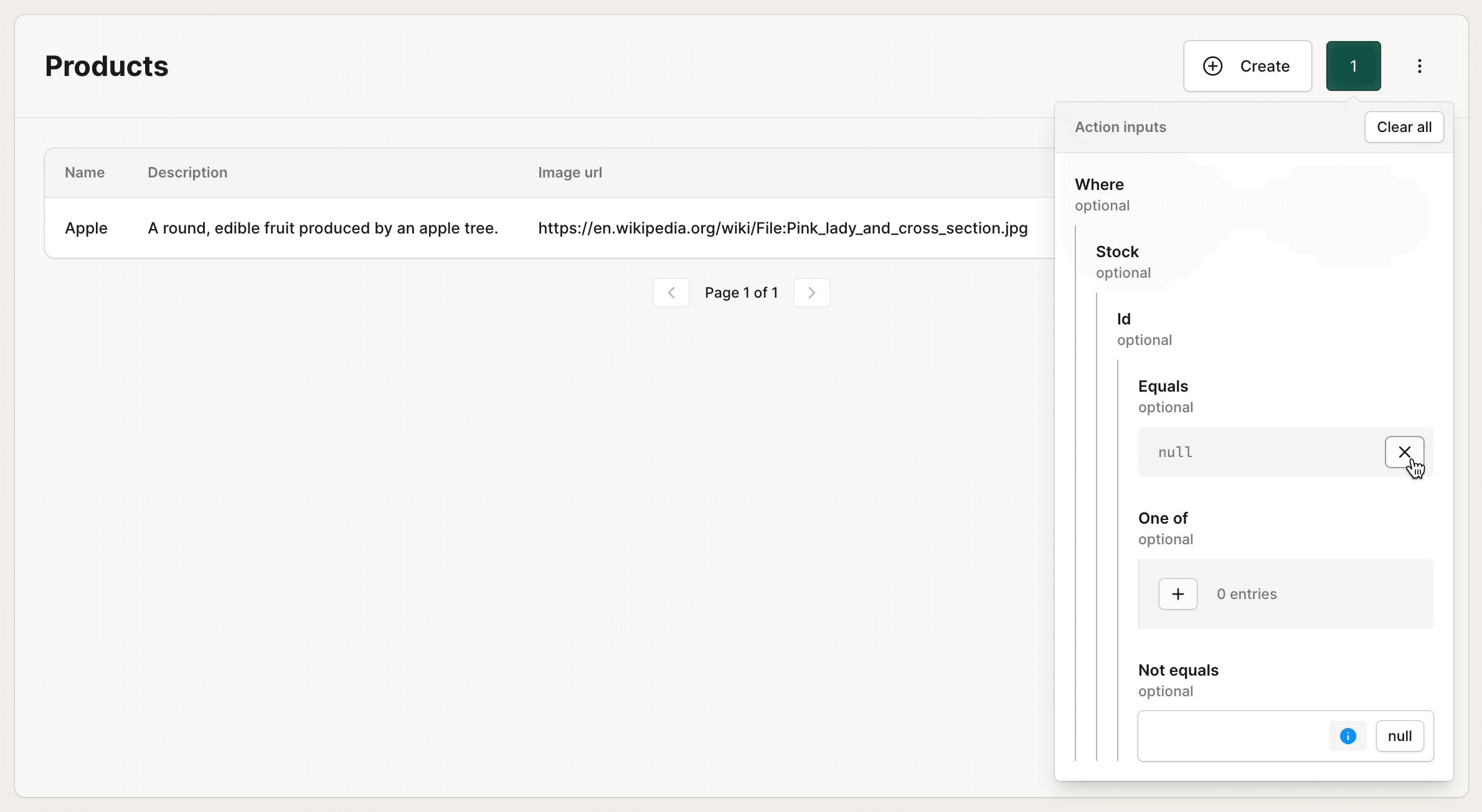
}In the generated tool, setting this input value to null will let you find products where no stock exists.

Let's keep the original list action as it was and create a second list action. When many actions of the same type exist in a model, the tool generates a panel that let's you quickly switch between them.
model Product {
fields {
...
stock StockItem[]
}
actions {
...
list listProducts()
list listProductsWhereStock(stock.id)
}
}We can switch between list views using the generated user interface using the new dropdown element:

Putting it all together
Now, we've got a complete end-to-end stock management solution with zero application code written: we had to write no frontend logic or backend logic, but instead declaratively described our application with a schema, and generated an entire backoffice tool from it to let our business run smoothly.
Schema
The adjusted schema looks like this:
model Product {
fields {
name Text
description Text?
imageUrl Text?
stock StockItem[]
}
actions {
get getProduct(id)
list listProducts()
list listProductsWhereStock(stock.id)
create createProduct() with (name, description?, imageUrl?, stock.quantity, stock.location.id)
}
@permission(
expression: ctx.isAuthenticated,
actions: [list, create, get]
)
}
model StockItem {
fields {
product Product
quantity Number
location StockLocation
}
actions {
create createStockItem() with (quantity, product.id, location.id)
list listStockItems(product.id)
update updateStockItem(id) with (quantity)
delete deleteStockItem(id)
get getStockItem(id)
}
@permission(
expression: ctx.isAuthenticated,
actions: [list, update, delete, get]
)
}
model StockLocation {
fields {
name Text @unique
items StockItem[]
}
actions {
list listStockLocations()
create createStockLocation() with (name)
update updateStockLocation(id) with (name)
delete deleteStockLocation(name)
get getStockLocation(id)
}
@permission(
expression: ctx.isAuthenticated,
actions: [list, create, update, delete, get]
)
}Next steps
This tutorial has shown you how to use Keel to build an end-to-end inventory management system. You can now use the generated tool to manage your stock. You can also use the generated GraphQL API to build a frontend application if you so choose.
Let's wrap up.